
Design A CSS Box Shadow Generator Using HTML, CSS & JS (Part 3) YouTube
CSS box-shadow Property. The CSS box-shadow property is used to apply one or more shadows to an element. Specify a Horizontal and a Vertical Shadow. In its simplest use, you only specify a horizontal and a vertical shadow. The default color of the shadow is the current text-color.

Amazing CSS Shadow Generator Tools Online
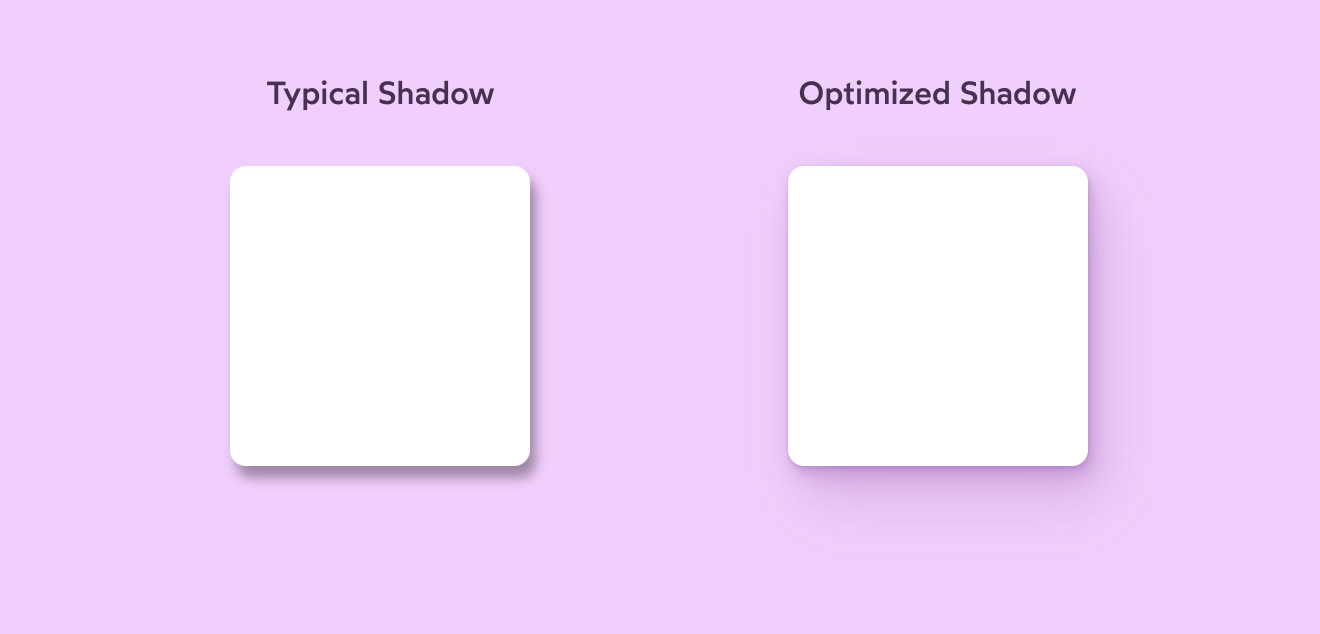
This CSS Shadow generator is probably the most realistic one online. It allows you to create shadows based on principles of physics. The shadow also natural degrades in intensity the further out it goes - creating a sort of gradient effect for a more realistic look.

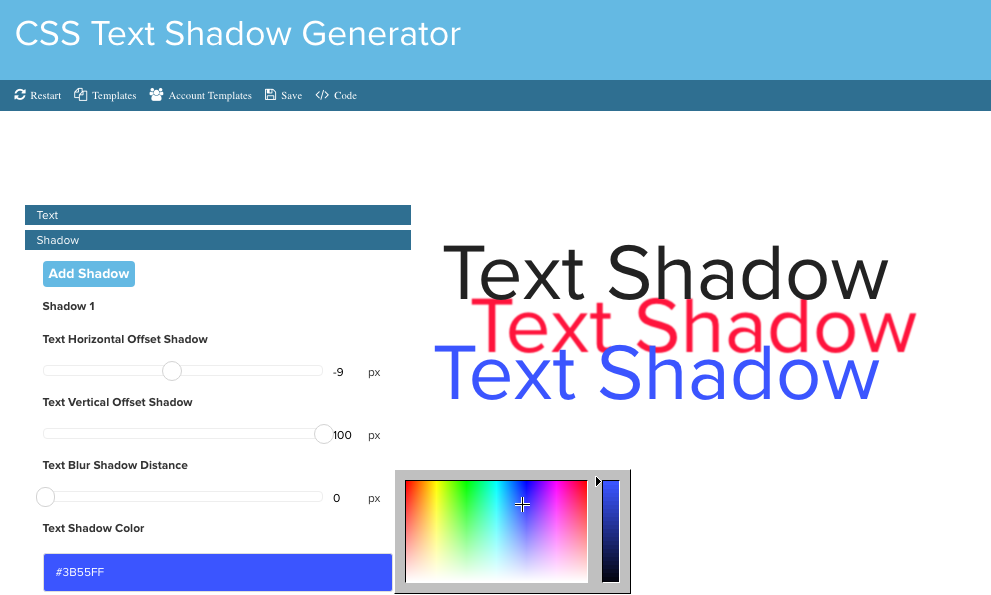
CSS Text Shadow Generator GigaBook
Choose the shadow color you want by either selecting a color from a color palette Adjust the shadow blur and shadow spread parameters to control the size and shape of the shadow. Once you are satisfied with your box shadow settings, copy the generated CSS code and paste it into your HTML or CSS file.

CSS3 Shadow Generator My Top 3 and How to Create CSS Shadows Udemy Blog
1.Create stunning box shadows with this easy-to-use css generator! 2. Transform your web pages with this easy-to-use css shadow feature! 3. Add box shadows to any html document with this versatile css tool!
Create awesome shadows for your website. Simple and easy CSS Generator
CSS Box Shadow Generator This CSS box shadow generator will help you learn and design shadows for your containers or boxes on your webpages. The CSS code for shadows requires four values, they are: Horizontal Length, Vertical Length, Blur Radius and Shadow Color. Update This generator has been updated to allow for multiple shadows to be added.

Elegant Box Shadows In Pure CSS Shadow.css CSS Script
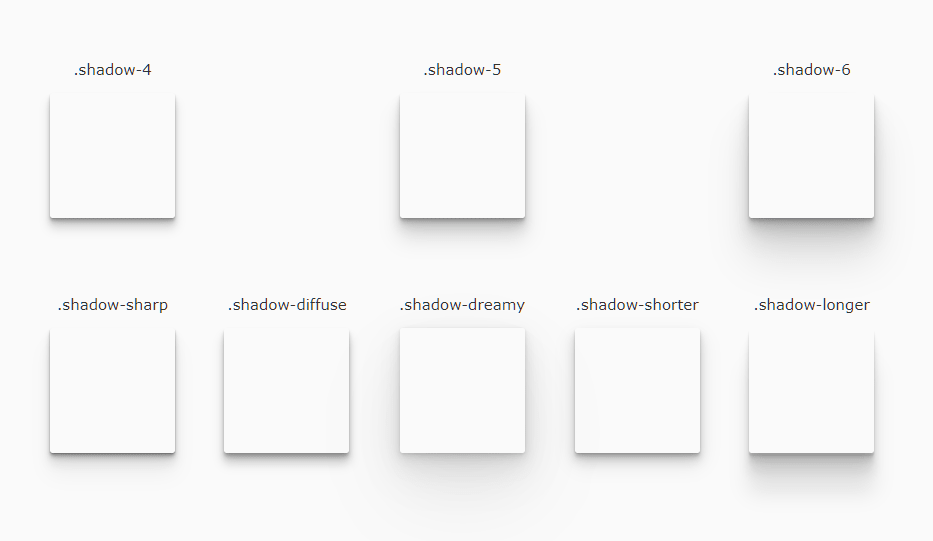
Beautiful CSS box-shadow examples. All of these box-shadow were copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page. #0. #1. #2. #3.

How TO Make Text Shadow Using HTML&CSS 2018 YouTube
CSS clip-path Generator. Thanks to the clip-path property, we can create complex shapes in CSS by clipping an element to a basic shape, be it a simple circle, a fancy polygon, or even an SVG source. The CSS clip-path maker Clippy is a visual tool that helps you create and customize clip-paths right in your browser.

CSS Shadow Most realistic boxshadow generator
Shadow Color color Background Color color Box Color color Opacity Outline Inset -webkit-box-shadow: 10px 10px 5px 0px rgba (0,0,0,0.75); -moz-box-shadow: 10px 10px 5px 0px rgba (0,0,0,0.75); box-shadow: 10px 10px 5px 0px rgba (0,0,0,0.75); Copy Text CSSmatic is a non-profit project, made by developers for developers Are you a web developer?

CSS3 Shadow Generator My Top 3 and How to Create CSS Shadows Udemy Blog
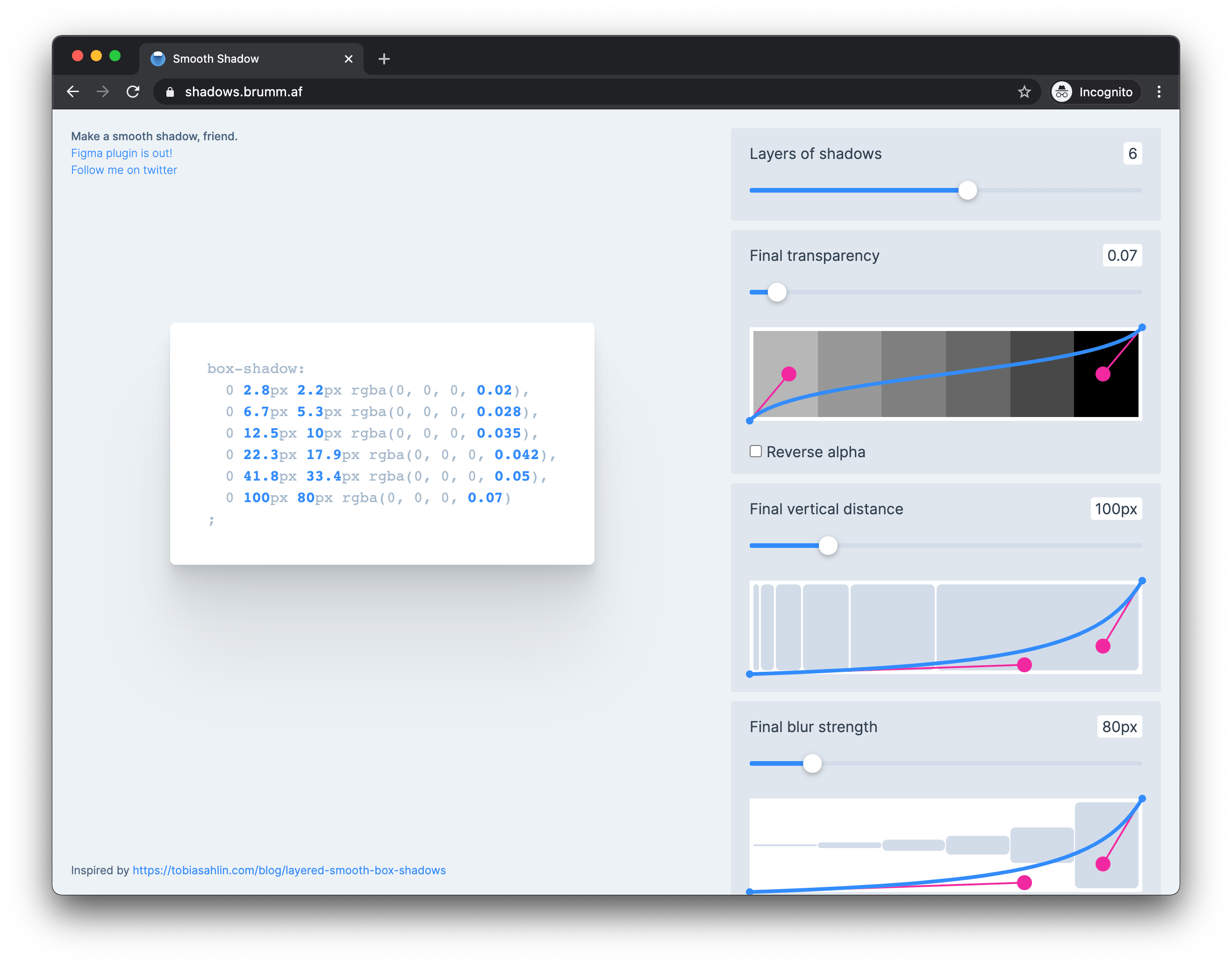
Follow me on twitter. Layers of shadows 6. Final transparency 0.07. Reverse alpha. Final horizontal distance 100 px. Final vertical distance 100 px. Final blur strength 80 px. Reduce spread 0 px. Make a smooth css shadow.

25+ Creating Stunning CSS Text Shadows for Your Website
Neumorphism/Soft UI CSS shadow generator Shape: Read more about Neumorphism CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.

How To Use CSS Boxshadow To Add Depth And Interest To Your Web Page Elements
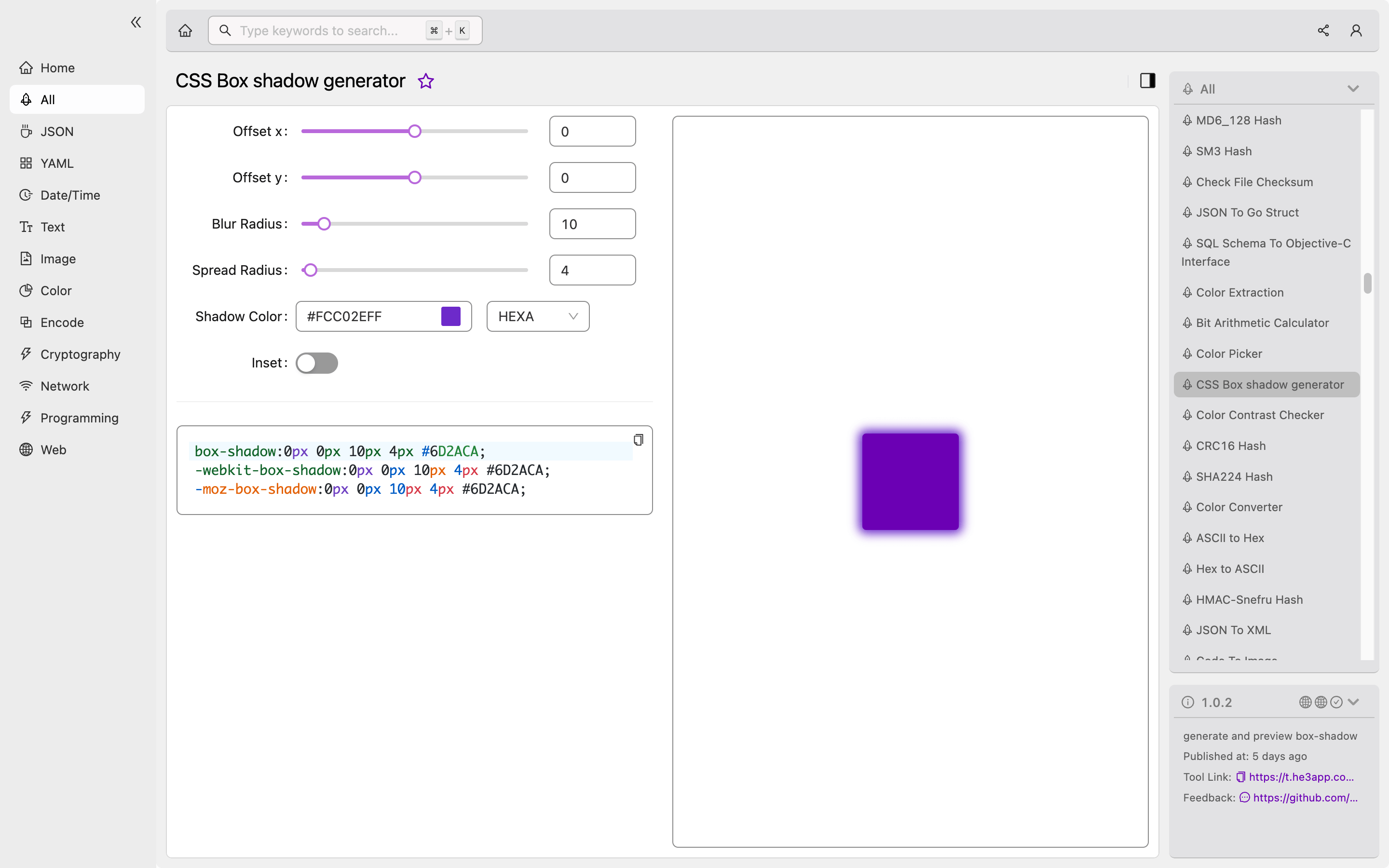
A box-shadow CSS generator tool lets you quickly and easily generate CSS box-shadow declarations for any element on a website. You can change the shadow type, shadow color, adjust the horizontal and vertical shadow lengths, and update blur radius, spread, and opacity values. Copy the CSS code generated by the tool and paste it into your website.

CSS Text Shadow Effects [ Top 20 Text Shadow Example]
Generate CSS drop shadow filter with our CSS generator tool. Preview the result and copy the generated code to your website.

Mastering Box Shadows with CSS Box Shadow Generator
Customize Shadows Add a shadow . Shadow 1. Active Inset Remove

12 Resources To Improve Your CSS Skills And Speed Up CSS Development
Box Shadows - Generate CSS Box Shadows. Test css box-shadows on a range of interfaces. Or generate, share and export your own custom shadows. easings.co . 1 — 4. Navigation Bar. Site by Works. Box — Shadows. A CSS box-shadow library and generator to create, test and share box shadows.

CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator
This tool lets you construct CSS box-shadow effects, to add box shadow effects to your CSS objects. The box-shadow generator enables you to add one or more box shadows to an element. On opening the tool, you'll find a rectangle in the top-right section of the tool. That's the element you're going to be applying shadows to.

Designing Beautiful Shadows in CSS Bram.us
Box Shadow CSS Generator | 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘 𝗖𝗦𝗦 𝗚𝗘𝗡𝗘𝗥𝗔𝗧𝗢𝗥 Gradient Box Shadow Text Shadow Color Font Table Column Border Border Radius Transform Background Box-Shadow CSS Generator Shift right: 0 5 Shift down: 0 5 Spread: 0 5 Blur: 0 5 Opacity: 1 1 Inset Color: 5px 5px 15px 5px #000000 Add new + Use This Preview color: Object: Background: Preview